Candidates for Salesforce Certified JavaScript Developer I have the necessary knowledge, skills, and experience to build front-end and/or back-end JavaScript applications for the web stack. These abilities are not platform- or device-dependent and can be used in any framework.
The certification verifies not only theoretical knowledge of JavaScript but also practical experience developing applications using related technologies, such as the Lightning Component Framework and, more specifically, Lightning Web Components. For the sake of clarity, Lightning web components are bespoke HTML elements developed with canonical HTML and up-to-date JavaScript.

What are the Key Topics for JavaScript Developer I Certification?
The certification is split into two parts: a proctored multiple-choice exam for JavaScript Developer I and Lightning Web Components Specialist superbadge. It makes no difference what order you get these credentials in. The multiple-choice test is limited to JavaScript knowledge, while the superbadge covers the Lightning Web Component development skills.
In other words, if you have both of these credentials, you will automatically be recognized as a Salesforce Certified JavaScript Developer I.
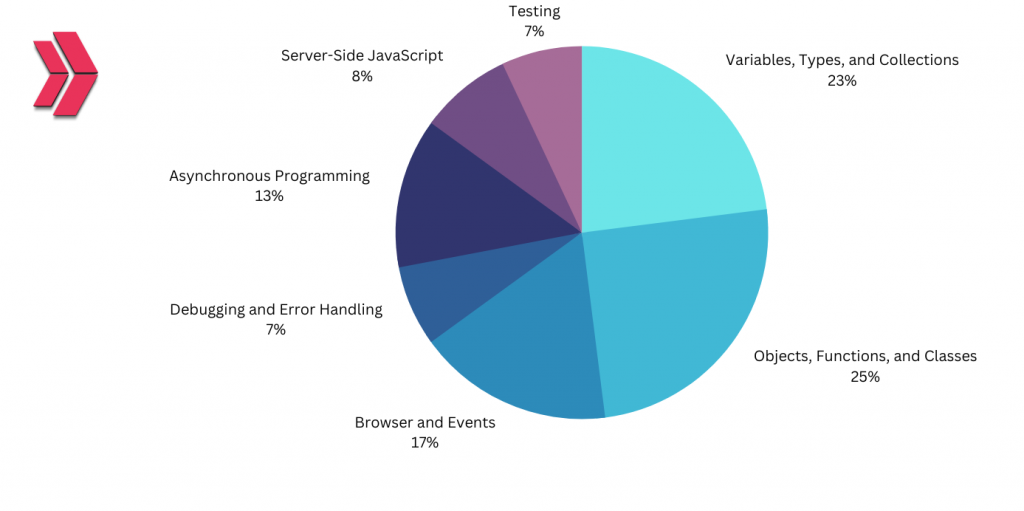
The Salesforce JavaScript Developer I Multiple-Choice Exam covers the following topics and objectives.

Variables, Types, and Collections: 23%
- Create variables and properly initialize them through code (Given a scenario).
- Use strings, numbers, and dates efficiently (Given a business requirement).
- Show your understanding of the implications of type coercion. (Given a scenario or example).
- Differentiate between true and false evaluations (Given a specific scenario)
- Use arrays to display data manipulation (Given a list of data).
- Show how to use the JSON object (Given a JSON response).
Objects, Functions, and Classes: 25%
- Find the most suitable function implementation (Given a business requirement).
- Use object implementation fundamentals to overcome the business needs (Given a business requirement).
- Use class implementation fundamentals to overcome the business needs (Given a business requirement).
- Provide examples of module usage. (Given a JavaScript module).
- Provide examples of decorator usage (Given a JavaScript decorator).
- Analyze the execution flow and the variable scope (Given a block of code).
Browser and Events: 17%
- Use events, event handlers, and propagation (Given a business requirement).
- Evaluate and manipulate the DOM (Given a business requirement).
- Investigate code actions using the Browser Dev Tools (Given a scenario).
- Use browser-specific APIs (Given a scenario and requirements).
Debugging and Error Handling: 7%
- Manage errors appropriately (Given a scenario).
- Utilize the console and breakpoints (Given code to be debugged).
Asynchronous Programming: 13%
- Use asynchronous programming concepts (Given a scenario).
- Utilize event loop and event monitor or find loop outcomes (Given a scenario).
Server-Side JavaScript: 8%
- Determine which of the Node.js implementations is the best (Given a scenario and requirements).
- Determine which of the Node.js CLI commands is the best(Given a scenario and requirements).
- Know the core Node.js modules and given requirements, and determine which of the Node.js library/framework is the best.
- Determine which Node.Js Package Management solution is the most appropriate (Given a scenario and requirements).
Testing: 7%
- Find the weak points in a Unit Test for a given block of code and fix them.
JavaScript Developer I Certification Exam Tips
You might think of the links below as supplementary materials:
- JavaScript Language (https://javascript.info/js)
- Fundamentals (https://javascript.info/first-steps)
- Error handling (https://javascript.info/error-handling)
- JavaScript Guide (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide)
- Objects (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Working_with_Objects)
- Functions (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Functions)
- Control flow and error handling (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Control_flow_and_error_handling)
- Loops and iteration (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Loops_and_iteration)
- Promises (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Using_promises)
- JavaScript Reference (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference)
- Standard built-in objects (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects)
- Expressions and operators (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators)
- Statements and declarations (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements)
- Classes (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes)
- Functions (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions)
- JavaScript – Dynamic client-side scripting (https://developer.mozilla.org/en-US/docs/Learn/JavaScript)
- CLI commands (https://docs.npmjs.com/cli/v9)
- Web APIs (https://developer.mozilla.org/en-US/docs/Web/API)
- Node.js API (https://nodejs.org/api/)
- Popular Node.js Frameworks (https://stackdiary.com/node-js-frameworks/)
How to Study JavaScript Developer I Certification?
Using the main steps below as a guide is the best way to prepare for the certification exam.
- Initially, you should concentrate on the self-study materials as Trailmix:Prepare for your Salesforce JavaScript Developer I Credential, Trail: Study for the Salesforce JavaScript Developer I Exam and Lightning Web Components Specialist superbadge.
- It’s important that you get acquainted with the Salesforce Certifications Guide and the official Salesforce Trailhead Exam Guide. They provide you with a great overview of the numerous topics you should know before taking the test.
Who’s the Ideal Candidate for JavaScript Developer I Certification?
The candidates for the Salesforce Certified JavaScript Developer I credential demonstrate proficiency with the JavaScript language within one or more frameworks and apply that knowledge to the creation of both front-end and back-end software. In addition, the candidate has the ability to design, develop, and test high-performing, easily maintained, and reusable solutions.
The ideal candidate is familiar with JavaScript’s unique design patterns and is able to integrate JavaScript with CSS, HTML, and other markup languages.
With Lightning Web Components, Salesforce is now accessible to any JavaScript developer.
Developers who work with JavaScript and are familiar with the Lightning Component Framework and the creation of Lightning Web Components should consider taking the Salesforce Certified JavaScript Developer I exam (LWCs).
We advise you to take a look at the Salesforce Admin and Developer Course. This way, you can take the first step in your Salesforce career and increase your experience with real-life projects with special hands-on practices with Clarusway.